Before the original Macintosh revolutionized computing in 1984, Apple introduced the Lisa in 1983, one of the first commercial personal computers to utilize a graphical user interface (GUI) instead of a command-line prompt—provided you could afford the hefty price tag of $9,995.
For those who have only heard about the Lisa through various podcasts and discussions, a unique opportunity has arisen to engage with this historic machine.
Often, new Apple enthusiasts might be unfamiliar with the Lisa’s legacy, while ardent fans could easily rattle off details about it. The essence of the story lies in the fact that the Lisa’s GUI concept was famously inspired by Xerox. It was among the first personal computers to offer users a mouse interface, icons, and windows instead of traditional text-based commands.
If this history is new to you, numerous resources, including websites, podcasts, books, and even films, delve into the saga of the Apple Lisa. Notable among them is the 1999 television film “Pirates of Silicon Valley,” featuring Noah Wyle as Steve Jobs and Anthony Michael Hall as Bill Gates.
In the words of Jobs regarding the revolutionary GUI:
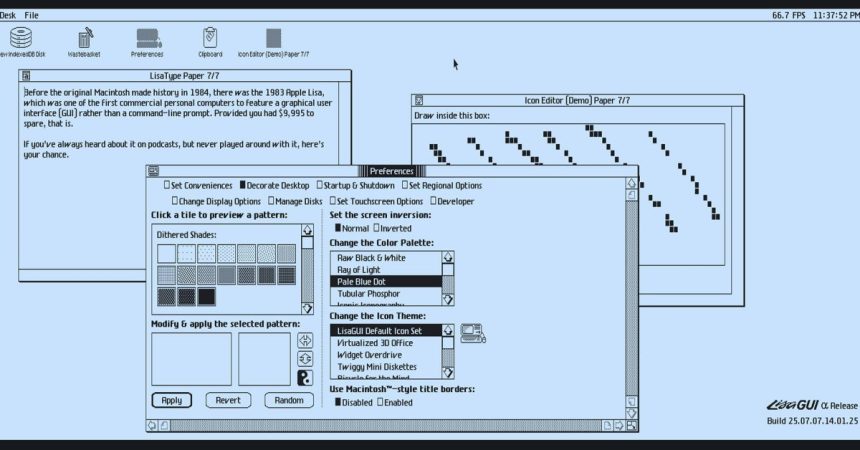
The Apple Lisa set the stage for how we interact with computers to this day. Now, thanks to an intricate browser-based recreation, you can explore its early GUI design without needing to spend $9,995.
The simulator, dubbed LisaGUI, was developed by Andrew Yaros, a proud owner of a Lisa 2/10, and he shared insights about his project on Hacker News (via BoingBoing):
“This is a web OS I wrote in vanilla JS that looks like the Apple Lisa Office System (1983-85), with other contemporaneous influences and additional improvements and features. It’s currently in alpha and isn’t remotely bug free. (…) This is a complete recreation of the UI in JS; it all renders to a single canvas element. It’s not a CSS theme, and not an emulator ported to JS. (…) Thus, every interface element – menus, windows, controls, and even typefaces – was recreated from scratch. There are no font files – I wrote my own typesetting system, which supports combining multiple text styles and generates new glyph variants on the fly. This is based on a UI from the 80s, and won’t work well on your phone. (…) I realize there’s not a whole lot to do within LisaGUI right now; I’ve got a big list of additional features and apps I’ll be adding in the future. I’ve been working on this project for a while, and I’m eager to hear people’s feedback and answer questions about it.”
An interesting aspect of LisaGUI is that it adjusts the display to maintain a 1.5x height-to-width ratio, making the interface appear somewhat compressed or stretched depending on users’ screen resolutions. As Yaros noted, this adjustment aims to preserve the look of the original system, particularly on high-DPI displays.
Another notable feature for those familiar with the Lisa is that when users drag a window, only the frame is displayed rather than the entire window content. This limitation stemmed from the device’s processing capabilities and memory constraints, which made real-time rendering of full contents impractical.
Whether you’re curious about Apple’s early desktop vision or nostalgic for those earlier computing days, this simulation is certainly worth exploring.Apple